| » Меню сайта |
Разделы сайта
Шаблоны
Скрипты
Статьи
Графика
|
|
|
Сегодня мы рассмотрим еще один плагин jQuery: Background-Position Animations, который, дает возможность анимировать положение картинки фона любого элемента.
Давайте разберем три примера использования этого плагина: кнопки, дырявые кнопки и меню. 
Для начала сделаем простую кнопку со скругленными углами  ...
Читать дальше »
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 881
|
02.Май.2009 |
|
11 многообещающих фреймворков Javascript, о которых вы ни разу не слышали
 Всем вам известны такие JavaScript фреймворки как jQuery, MooTools, Prototype, YUI.
Некоторые даже слышали про script.aculo.us. В последнее время они стали
довольно популярны и их используют все больше и больше. Всем вам известны такие JavaScript фреймворки как jQuery, MooTools, Prototype, YUI.
Некоторые даже слышали про script.aculo.us. В последнее время они стали
довольно популярны и их используют все больше и больше.Казалось бы, все js-программисты должны понимать, что не стоит изобретать велосипед и лезть на рожон, но нет, находятся отважные люди, которые хотят сделать что-то лучше и проще известных лидеров. Сегодня мы рассмотрим фреймворки, о которых мало кто слышал, но которые имеют свои неоспоримые преимущества.
|
|
|
|
|
Голосов:
|
Просмотров 1070
|
02.Май.2009 |
|
|
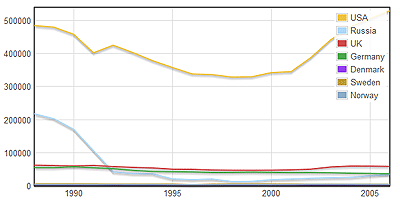
Сегодня мы рассмотрим JavaScript решения. Некоторые из них являются плагинами известных фреймворков, другие же представляют собой самостоятельные библиотеки. Итак, давайте рассмотрим 8 отличных скриптов JavaScript для построения графиков.

Для работы библиотека использует SVG/VML. Работает в Firefox 3.0+, Safari 3.0+, Opera 9.5+ и Internet Explorer 6.0+. 
Библиотека Flot постоена на jQuery и разработана в
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1596
|
02.Май.2009 |
|
|
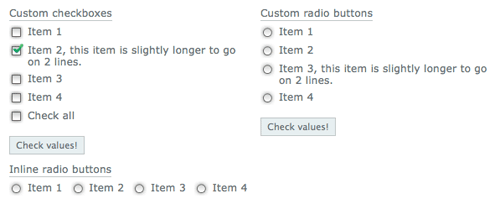
Сегодня мы предлагаем вам подборку решений, с помощью которых вы cможете стилизовать любой элемент формы — checkbox, radiobutton, простой input или select.

Работает в связке с jQuery. Тестировано в FF 2+, Opera 9.5+, Safari 3.1+, IE 6+.  ...
Читать дальше »
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1220
|
02.Май.2009 |
|
|
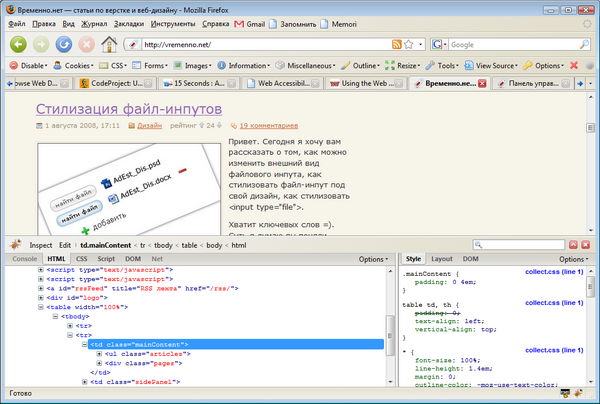
Привет. Сегодня хочу рассказать про дополнения к браузерам, необходимые каждому веб-разработчику. Всем известен FireBug — самое мощное и удобное дополнение для FireFox. Но Firebug ничем не сможет помочь при работе с IE, Оперой или Сафари. Итак, на повестке дня: - FireBug для Firefox;
- Web Developer Toolbar для Firefox;
- IE Developer Toolbar;
- DebugBar для IE;
- DragonFly для Opera;
- WebInspector для Safari;
- Средства для разработчиков в Google Chrome.
Есть, конечно, и другие — о них я обязательно упомяну.
Firebug для FirefoxНе знаю точно, является ли файербаг
прародителем других средств для разработчиков, но он определенно самый
популярный, удобный и функциональный.  ...
Читать дальше »
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1074
|
02.Май.2009 |
|
|
Расположение объекта по центру экрана Code
jQuery.fn.center = function()
{
var w = $(window);
this.css("position","absolute");
this.css("top",(w.height()-this.height())/2+w.scrollTop() + "px");
this.css("left",(w.width()-this.width())/2+w.scrollLeft() + "px");
return this;
}
Замена текста внутри элемента, используя регулярные выражения Полезно
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 625
|
02.Май.2009 |
|
|
1. Определение положения курсора Code function getPosition(e) { e = e || window.event; var cursor = {x:0, y:0}; if (e.pageX || e.pageY) { cursor.x = e.pageX; cursor.y = e.pageY; } else { cursor.x = e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft) -&n
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 618
|
02.Май.2009 |
|
|
Большинство веб-разработчиков ограничивают себя в использовании аякса, потому что он, как известно, обладает некоторыми распространенными недостатками: 1. Неиндексируемость динамически загружаемого содержимого поисковиками;
2. Невозможность работать с URL (к примеру, добавлять в закладки динамически загруженный материал);
3. Динамически создаваемые страницы не регистрируются в истории браузера, поэтому невозможно использовать клавиши «назад» и «вперед»; Но, на другой стороне весов имеются неопровержимые преимущества AJAX: 1. Экономия трафика;
2. Уменьшение нагрузки на сервер;
3. Ускоренная работа веб-приложения (это результат первых двух пунктов). В этом уроке мы расскажем, как преодолеть минусы и полноценно пользоваться плюсами AJAX. Идеи 1. Все страницы сайта получаем через AJAX, т. е. обновляем только заголовок и содержимое страницы. Это увеличивает скорость работы сайта и снижает трафик между с
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 637
|
02.Май.2009 |
|
|
1. Скрыть или показать элемент Code function showhide(e)
{
el = document.getElementById(e);
el.style.display = el.style.display == "block" ? "none" : "block";
} 2. Определение браузера
|
|
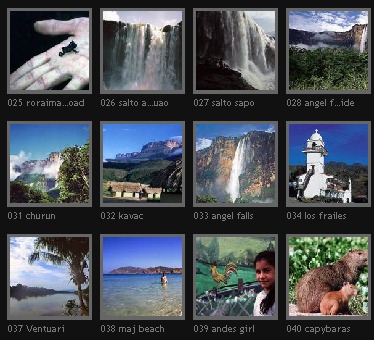
Minishowcase это маленькая и простая фото галерея,
написанная на php/javascript с использованием AJAX/JSON. Она позволяет
вам легко добавлять картинки, не настраивая базы данных и не изменяя
кода (но если вам захочется покопаться в исходниках, то пожалуйста). 
Этот скрипт галереи интересен тем, что он придерживается стандартов. Кроме того, галерея весит всего 16КБ.  ...
Читать дальше »
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1389
|
02.Май.2009 |
|
|
1. Плавное изменение цвета Вы должно быть заметили, что ссылки у нас (в главном меню, в тегах и в заголовках на главной), плавно меняют свой цвет.
Как это делается при помощи jQuery: устанавливаем плагин Color Animations и пишем: Code $(document).ready( function() { $(".mainMenu a, .articleTitle a").mouseover( function() { $(this).animate({color: "#cc4e4e"}, {queue:false, duration:250 }); }).mouseout( function() { $(this).an
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 659
|
02.Май.2009 |
|
|
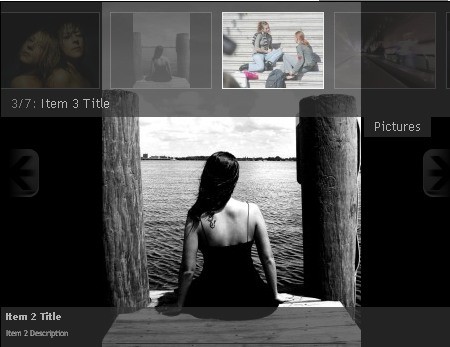
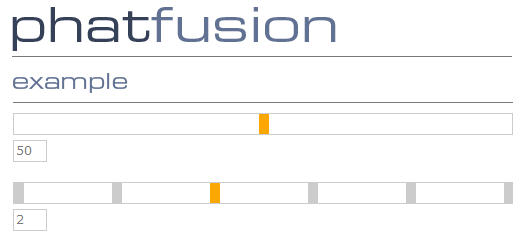
Все, что можно потаскать туда и обратно, чтобы установить какое-то значение, получить какую-то картинку и прочее может называться слайдером. Простейший пример, ставший естественным атрибутом любого окошка — скроллбар. Это тоже вид слайдера. Без слайдеров не обходится почти ни одна серьезная веб-разработка. Мы сделали подборку лучших слайдеров из тех, которые доступны бесплатно.
Весьма простой слайдер, есть возможность вертикального или горизонтального отображения, пошаговое разбитие ленты слайдера. Для работы использует mootools. 
Демо
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1551
|
02.Май.2009 |
|
|
Для отправки сообщений в сети принято использовать сочетание клавиш Crtl Enter, а для навигации по страницам — Ctrl и стрелочки. Эта статья рассказывает о том, как сделать это на своем сайте. Отправка формы по Ctrl Enter Код и пример использования с формой.
Code
<script type="text/javascript">
function ctrlEnter(event, formElem)
{
if((event.ctrlKey) && ((event.keyCode == 0xA)||(event.keyCode == 0xD)))
{
formElem.submit.click();
}
}
</script>
<form action="send.php" method="post" onkeypress="ctrlEnter(event, this);">...</form>
|
|
|
|
|
Голосов:
|
Просмотров 681
|
02.Май.2009 |
| |
|
|