| » Меню сайта |
Разделы сайта
Шаблоны
Скрипты
Статьи
Графика
|
|
|

Скрипт отражения аватара.
Установка:
1. Залейте на фтп файл reflection.js
2. Далее в шаблоне общий вид форума между тегамиДоступно только для пользователей <head> и </head> вставляете:
<script type="text/javascript" src="reflection.js"></script>
3. В шаблоне вид материалов (форума) находим строчки:
|
|

Инструкция: Итак, Залейте папку с названием radio в корень сайта... После, зайдите в шаблон в у удобное для вас место поставте код: Доступно только для пользователейCode <object width="150" height="68" id="mju"> <param name="allowScriptAccess" value="sameDomain" /> <param name="swLiveConnect" value="true" /> <param name="movie" value="mju.swf" /> <param name="f
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 2351
|
30.Ноя.2008 |
|
|
Для того чтобы новости на странице сайта отображались в 2 колонки нужно выполнить несложные действия: 1. Заходим в управление дизайном.
2. Ищем Вид материалов (Новости)
3. В начале шаблона ставим код:
Доступно только для пользователейCode <div style="width:50%;float:left;"> 4. В конце шаблона закрываем дивы:
|
|
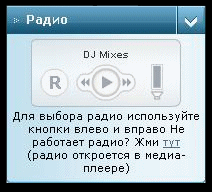
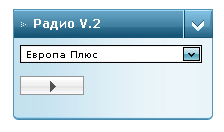
Радио на сайте  Доступно только для пользователейCode <table border="0" cellspacing="0" cellpadding="2" widht="100%"> <form action="http://audio.rambler.ru/export/radio_player.html" target="_blank" name="radioPlayerForm"> <tr> <td colspan="2"> <select name="id" tabindex="3" style="font-s
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1891
|
29.Ноя.2008 |
|
|
<script language="javascript">
<!--
function getcookieval (offset) {
var endstr = document.
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1665
|
20.Сен.2008 |
|
|
Древовидное меню
Теперь про меню скажу. Все
наверно видели такие меню, с виду обычные три ссылки, а нажимаешь на
неё и выскакивают ещё подразделы. Вот примерно это сейчас и сделаем:
до нажатия:
![[ Популярные и нужные скрипты ] *](http://st1.risunok.net/20398/0000.jpg)
после нажатия:
![[ Популярные и нужные скрипты ] *](http://st1.risunok.net/20399/1111.jpg)
JavaScript: (объяснения ниже)
CODE <script> function startmenu() { document.getElementById('menu1').style.display = "none"; document.getElementById('menu2').style.display = "none"; document.getElementById('menu3').style.display = "none"; } function menufunc(menuId) { if(document.getElementById(menuId).style.display == "none") { startmenu(); d
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1375
|
10.Сен.2008 |
|
|
Проверка состояния 'чекбокса' (есть галочка, аль нет галочки?)
Знакомая штука?
Скажем
при регистрации, если галочку не поставить "Согласен с правилами!", так
нефига не зарегистрируетесь )) вот этот скрипт сейчас и замутим... 
CODE
<script type="text/javascript">
function AuthorizeValidation(myform) {
if(myform.iagree.checked == true) {myform.validation.disabled = false }
if(myform.iagree.checked == false) {myform.validation.disabled = true }
}
</script>
и html.
CODE <form action="" methed="post" name="myform
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1025
|
10.Сен.2008 |
|
|
Начало: (для тех кто в танке) Использование JavaScript в HTML
В
html-длкументик JavaScript заключается в теги
<script></script>, по спецификации HTML 4.01 у тега
<script> обязателен атрибут type="text/javascript", хотя
в большинстве браузеров язык сценариев по умолчанию именно JavaScript.
При этом атрибут language (language="JavaScript"), несмотря на его
активное использование, не входит в стандарт и поэтому считается
некорректным. Хотя я всегда указывал, указываю и Вам советую... 
Примером заключенного в тэги <script></script> является это:
CODE <script type="text/javascript" language="javascript"> alert('Привет, Demi
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1126
|
10.Сен.2008 |
|
|
Вывод случайного текста.
Использовать можно для вывода скажем анекдотов или афоризмов на сайте...
код:
CODE
<script language="JavaScript">
var Quotation=new Array() // массив
uotation[0] = "1"; // тут набор того, что будет выводиться...
Quotation[1] = "2";
Quotation[2] = "3";
Quotation[3] = "4";
Quotation[4] = "5";
Quotation[5] = "6";
Quotation[6] = "7";
Quotation[7] = "8";
Quotation[8] = "9";
Quotation[9] = "10";
var Q = Quotation.length;
var whichQuotation=Math.round(Math.random()*(Q-1)); // случйно выбираем
function showQuotation(){document.write(Quotation[whichQuotation]);} // функция вывода того что случайно навыбирали...
showQuotation(); // показать функцию
</script>
Змаечания: Если
захотите выводить некое словосочетание в кавычках ("
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1024
|
10.Сен.2008 |
| |
|
|