| » Меню сайта |
Разделы сайта
Шаблоны
Скрипты
Статьи
Графика
|
|
|
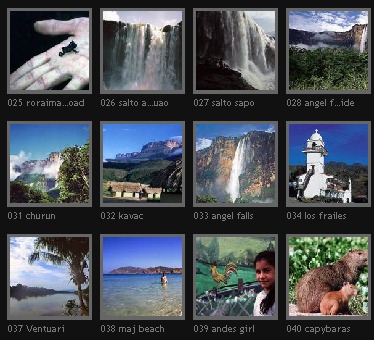
Minishowcase это маленькая и простая фото галерея,
написанная на php/javascript с использованием AJAX/JSON. Она позволяет
вам легко добавлять картинки, не настраивая базы данных и не изменяя
кода (но если вам захочется покопаться в исходниках, то пожалуйста). 
Этот скрипт галереи интересен тем, что он придерживается стандартов. Кроме того, галерея весит всего 16КБ.  ...
Читать дальше »
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1479
|
02.Май.2009 |
|
|
1. Плавное изменение цвета Вы должно быть заметили, что ссылки у нас (в главном меню, в тегах и в заголовках на главной), плавно меняют свой цвет.
Как это делается при помощи jQuery: устанавливаем плагин Color Animations и пишем: Code $(document).ready( function() { $(".mainMenu a, .articleTitle a").mouseover( function() { $(this).animate({color: "#cc4e4e"}, {queue:false, duration:250 }); }).mouseout( function() { $(this).an
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 732
|
02.Май.2009 |
|
|
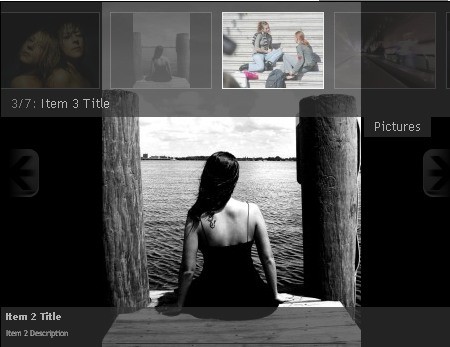
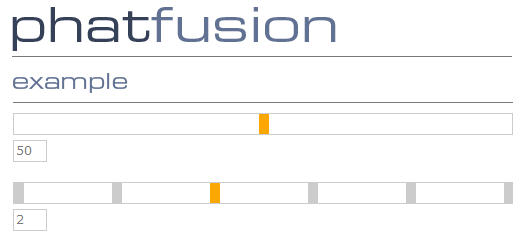
Все, что можно потаскать туда и обратно, чтобы установить какое-то значение, получить какую-то картинку и прочее может называться слайдером. Простейший пример, ставший естественным атрибутом любого окошка — скроллбар. Это тоже вид слайдера. Без слайдеров не обходится почти ни одна серьезная веб-разработка. Мы сделали подборку лучших слайдеров из тех, которые доступны бесплатно.
Весьма простой слайдер, есть возможность вертикального или горизонтального отображения, пошаговое разбитие ленты слайдера. Для работы использует mootools. 
Демо
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 1640
|
02.Май.2009 |
|
|
Для отправки сообщений в сети принято использовать сочетание клавиш Crtl Enter, а для навигации по страницам — Ctrl и стрелочки. Эта статья рассказывает о том, как сделать это на своем сайте. Отправка формы по Ctrl Enter Код и пример использования с формой.
Code
<script type="text/javascript">
function ctrlEnter(event, formElem)
{
if((event.ctrlKey) && ((event.keyCode == 0xA)||(event.keyCode == 0xD)))
{
formElem.submit.click();
}
}
</script>
<form action="send.php" method="post" onkeypress="ctrlEnter(event, this);">...</form>
|
|
|
|
|
Голосов:
|
Просмотров 757
|
02.Май.2009 |
| |
|
|