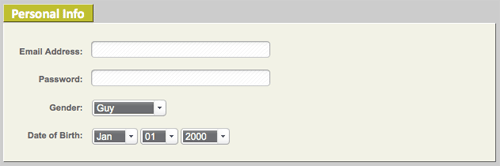
Сегодня мы предлагаем вам подборку решений, с помощью которых вы cможете стилизовать любой элемент формы — checkbox, radiobutton, простой input или select.

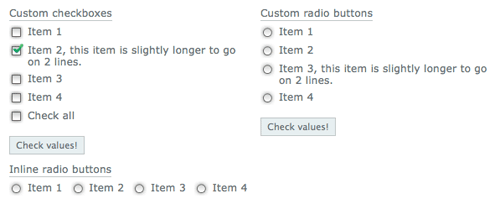
Работает в связке с jQuery. Тестировано в FF 2+, Opera 9.5+, Safari 3.1+, IE 6+. 
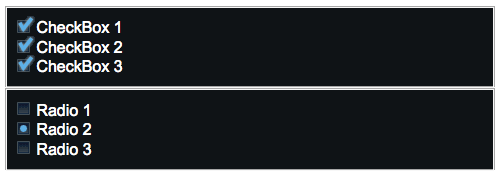
Опять же работает с jQuery. Информации о поддержке браузерами нет, но, думаю, работает почти везде. 
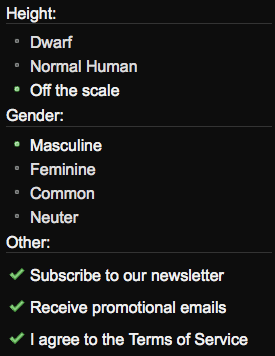
Скрипт под MooTools. По заверениям разработчика работает даже в старых браузерах (интересно, насколько старых?). 
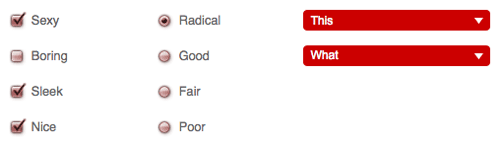
В
отличие от предыдущих, это решение полностью автономное. По словам
разработчика корректно работает в Firefox, Opera, Safari и Internet
Explorer 7. 
К сожалению, этот скрипт не работает в Internet Explorer 6. Заключение судмедэкспертаПри
изменении внешнего вида стандартных (читай, привычных) элементов
интерфейса, самое главное — не переусердствовать. Помните, что элемент
всегда должен оставаться узнаваем. Если у вас есть еще какие-то похожие примеры в заначке, то делитесь ими в комментариях.
Автор статьи: Павел Марковнин
|

