Сегодня мы рассмотрим JavaScript решения. Некоторые из них являются плагинами известных фреймворков, другие же представляют собой самостоятельные библиотеки. Итак, давайте рассмотрим 8 отличных скриптов JavaScript для построения графиков.

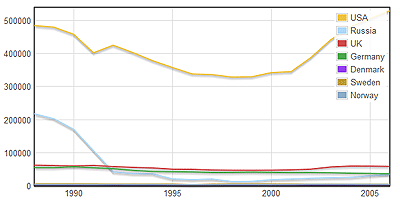
Для работы библиотека использует SVG/VML. Работает в Firefox 3.0+, Safari 3.0+, Opera 9.5+ и Internet Explorer 6.0+. 
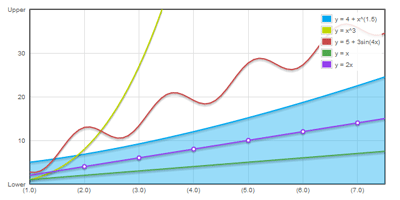
Библиотека Flot постоена на jQuery и разработана в IOLA.
Легкая в использовании, она имеет несколько дополнительных функций,
таких как увеличение при помощи мыши (кликните и тащите нужную область)
и возможность определения координат клика. 
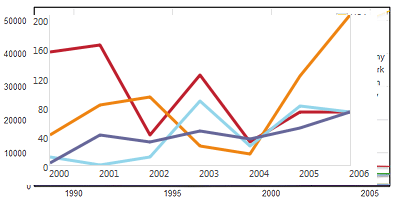
Flotr, написанная Басом Веннекером из Solutoire.com, это скрипт для графиков, идея которого была взята из Flot. Это решение основано на Prototype и использует excanvas.js. Поддерживаются многие современные браузеры, в том числе Internet Explorer 6. 
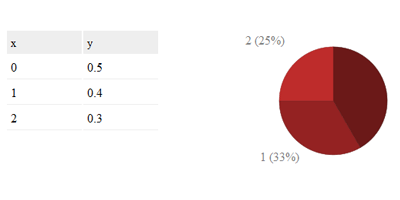
fgCharting это плагин jQuery. Его отличительной особенностью является то, что он строит графики, вытаскивая данные из HTML таблицы. Самый простой вариант использования предпологает только одну строчку кода. 
PlotKit основан на Mochikit и является рерайтом проекта CanvasGraph.js. Библиотка имеет поддержку SVG. 
Поддерживает несколько типов диаграмм, в том числе столбцы, точки, линии и прочее. 

Автор статьи: Павел Марковнин
| 
