| » Меню сайта |
Разделы сайта
Шаблоны
Скрипты
Статьи
Графика
|
|
« 1 2 ... 19 20 21 22 23 ... 25 26 »
|
В этом уроке я расскажу, как сделать HTML-код страницы, если вы полностью нарисовали её в Photoshop’е.
P.S: Прошу сильно не ругать, т.к. это мой первый урок.
Первое – это собственно нарисовать(найти/скачать) .psd файл будущей страницы.
p.s:
не рекомендую строить код, имея JPEG картинку сайта. Низкое качество
сильно усложнит задачу. Используйте только высококачественные материалы.
Оригинал, над которым я работал:

(шаблон сайта от talk-mania)
Шаблон предоставил некий XuT , за что ему огромное спасибо и +
Самой первое, что нужно сделать – это конечно же фон. Как видно из картинки, фон залит точечной(2x2) текстурой.
Выделяем добротный “кус
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 734
|
10.Сен.2008 |
|
|
Захотел сделать страницу. За основу можно взять готовый макет, а можно
все сделать самому. Разницы нет. Возьму минимальный набор элементов:
логотип, заголовок, текст, меню и копирайт. У меня текстом будет былина
в пересказе для детей И. В. Карнауховой.
Можно нарисовать макет, а можно отложить на некоторое время.
Теперь нужно написать предварительный HTML-код. Если есть макет, то весь текст нужно брать с него.
Элементы использовать по их назначению.
Не использовать свободные элементы DIV и SPAN.
Графика в коде – только иллюстрации.
Получилось так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>ИЛЬЯ МУРОМЕЦ И СОЛОВЕЙ–РАЗБОИНИК</title>
</head>
<body>
<p><img src="#" title="Логотип" alt="Логот
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 664
|
10.Сен.2008 |
|
|
Редирект (перенаправление на другую страницу) Яваскриптом!!! не мета-тэгами... )))
когда
пользователь заходит на Ваш сайт, скрипт перенаправляет его на другой.
Это можно сделать с предупреждением (в виде окошка при нажатии 'ok'
происходит перенаправление.):
CODE <html>
<script>
alert("Сейчас Вы будите перенаправлены на другую страницу!");
location = "http://demiart.ru/forum/";
</script>
</html>
или нагло, без всяких церемоний:
CODE <html>
<script>
location = "http://demiart.ru/forum/";
</script>
</html>
ps.
|
|
Верстка (эпизод 2-й) – Базовые навыки.
Вступление.
Опять таки здрасте
Это
продолжение серии статей «Базовые навыки верстки», в которых будет
рассказываться как «лучше всего» и «правильно» верстать сайты, чтобы
они соответствовали современным требованиям, и что особенно важно были
к тому же семантически правильными и ВАЛИДНЫМИ! Я не зря взял в скобки
«лучше всего» и «правильно» так как технологии очень быстро меняются, и
постоянно будут появляется более новые, и практичные модели верстки, но
все же есть некая база на сегодняшний день, которая не меняется с
постоянными обновлениями языков и стандартов, вот о ней и пойдет речь,
как и в предыдущей статье. В
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 649
|
10.Сен.2008 |
|
|
Верстка (эпизод 1-й) – Базовые навыки.
Вступление
Доброго времени суток!!!
Вроде начало уже не плохое. 
Данная
ветка форума, насколько вы уже поняли, полностью будет посвящена
мастерству верстки web страниц, а именно, базовым навыкам
позиционирования элементов собственно самой страницы, которая бы
отвечала современным требованиям web-разработки. Но хочу предупредить
сразу, что слова «БАЗОВЫМ Навыкам» совсем не означает, что у вас не
должно быть знаний в области HTML и CSS, а совсем на оборот. То есть
что это означает. Базы по программированию на HTML и CSS в Интернет
предостаточно, и повторять одно и тоже по сто раз не иррационально и
просто глупо. Но вот как применять эти навыки, на самом то деле, ни
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 636
|
10.Сен.2008 |
|
|
Метатеги - это теги языка HTML, содержащие различную служебную
информацию. Метатеги размещаются в заголовке страницы (между тегами
<head> и </head> и имеют такой формат:
<meta name="имя" content="значение">
<meta http-equiv="имя" content="действие">
Условно метатеги можно разделить на три группы:
* содержащие управляющие команды для броузера;
* содержащие управляющие команды для поисковых систем;
* содержащие информацию о странице и ее авторе.
Mетатеги, содержащие управляющие команды для броузера
Таких
метатегов немного, но на сегодняшний день это самые важные из
метатегов. О том, что данный метатег предназначен для управления
броузером, говорит атрибут http-equiv.
<meta http-equiv="Content-type" content="text/html;charset=windows-1251">
Этот
метатег говорит броузеру, в какой кодировке сделана страница.
Вообще-то, определять правильную кодировку должен ли
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 613
|
10.Сен.2008 |
|
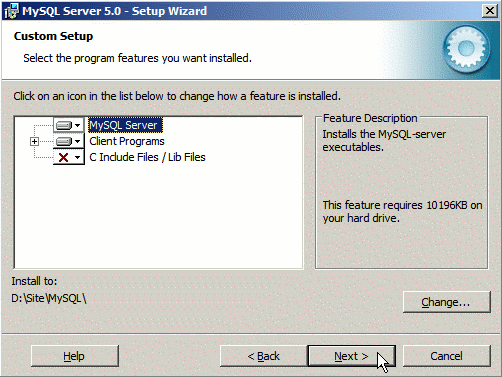
Ставим MySQL 5
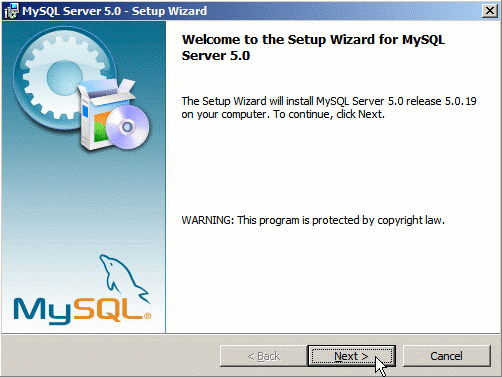
С http://dev.mysql.com/downloads/ качаем дистрибутив mysql-essential-5.0.19-win32.msi и запускаем его. Нажимаем "Далее"

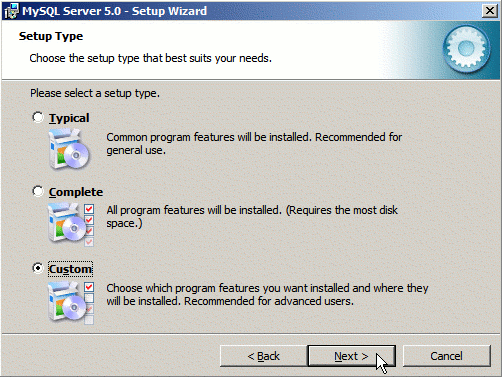
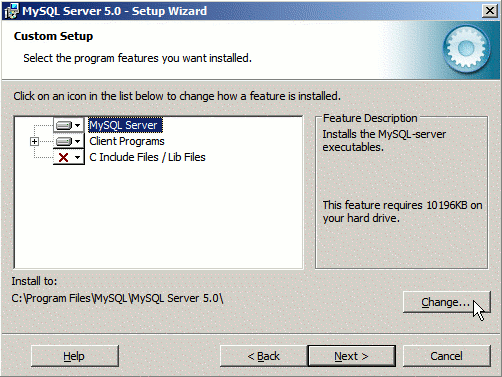
Устанавливаем выборочно

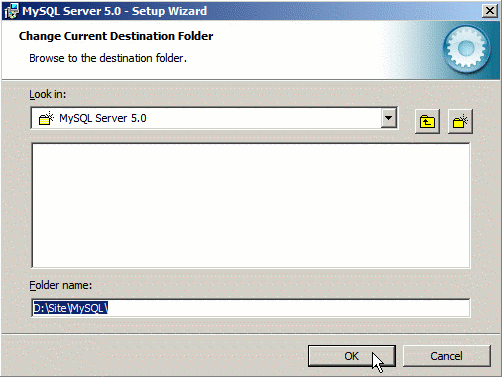
Меняем директорию на D:\Site\SQL

ОК

Нажимаем "Далее"

Нажимаем
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 685
|
01.Сен.2008 |
|
|
Автор: Fox & shiriy.
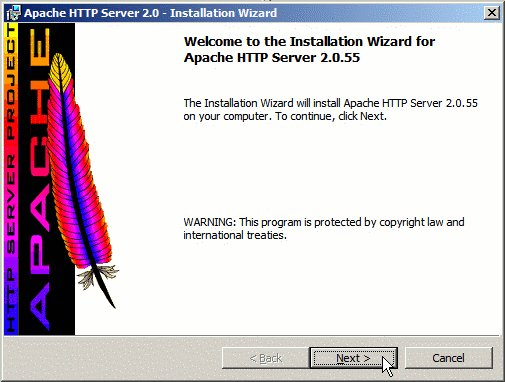
Ставим Apache 2
Я ставил Apache версии 2.0.55, т.к. большинство сидит на винде, а
автоматический установщик (для ленивых) есть максимум для версии 2.0
Апача. Скачать данную версию вы можете с офф. сайта http://httpd.apache.org/download.cgi. Установка его довольно проста и описана во многих руководствах, выложенных в сети. Загружаем файл apache_2.0.55-win32-x86-no_ssl.exe себе в дистрибутивы и запускаем его. Нажимаем "Далее", как показано на рисунке

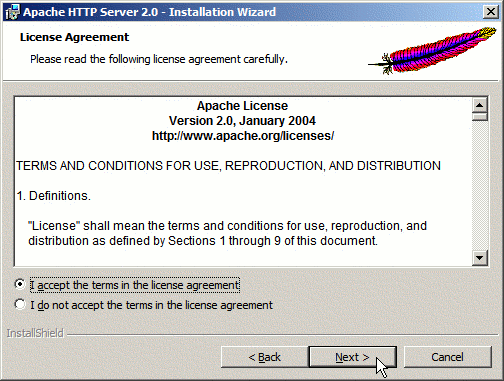
Соглашаемся с лицензией и нажимаем "Далее"

Можете почита
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 723
|
01.Сен.2008 |
|
|
Компот и мухи веб-разработки Русский интернет (уже
наконец) вовсю осваивает “дизайн через CSS”, но многие все равно не
понимают, почему именно надо дизайнить так, а не по-старому, через
таблицы. Руководствуются, как часто бывает, тем, что это модно. А
многие, в общем-то, и не спешат уходить от таблиц, не считая, что в них
есть что-то плохое. Я собираюсь написать длинный цикл статей о
веб-разработке новыми методами. Главная моя цель - структурировать на
русском языке те знания, которых полно в разрозненном виде по всей сети.
В этой первой статье я постараюсь рассказать о самой сути
современных стандартов разметки веб-страниц и о целях, которые
преследовались при их написании. То есть, эта статья о том, “что это” и
“зачем это”, а не “как это”.
|
|
|
|
|
Голосов:
|
Просмотров 660
|
28.Авг.2008 |
|
|
Единицы измерения. В CSS единиц измерения гораздо больше, чем в языке HTML, что обеспечивает большую гибкость при создании интерфейса.
Для начала определимся с форматом значения длинны. Он состоит из
необязательного знака ("+" или "-", по умолчанию "+"), обязательного
числа (с десятичной частью, отделяемой десятичной точкой, или без), и
обязательного идентификатора размерности - двухбуквенная аббревиатура.
Идентификатор размерности после числа 0 не обязателен. Для некоторых
свойства можно использовать отрицательные единицы длины, но так делать
нежелательно.
Единицы измерения можно условно разделить на следующие группы:
- Относи
...
Читать дальше »
|
|
|
|
|
Голосов:
|
Просмотров 580
|
28.Авг.2008 |
| |
|
|